UI Integration
1. Introduction
HORISEN apps can show data from external APIs (Client API). All integration points are to be pre-configured in the local integration storage and considered static meta/configuration data. The only data Client API needs to provide dynamically is actual raw JSON data for UI components. Each time a front-end app makes a request to see the data, the Integration proxy makes a call to Client API to provide the data.
To be able to display data from the Client API in the application, that API has to meet some requirements about authentication between Client API and IPA (Integration Proxy API), query parameters, pagination structure, columns for the grid components, and properties for the KPIs.
1.1 Authentication
It is recommended to have some sort of authentication on the Client API side (but it can be public too), and right now IPA supports only lifetime access token which can be sent in the URL as a token query parameter or in a request header where header key and header value are completely configurable.
1.2 Client API
The client API basically needs to provide single endpoint to respond with raw json data. The URL is not strict, the client can decide to set up some params as path variables to query params. The overall URL is defined as a format e.g.:
https://api.client.com/components/{componentId}?type={componentType}&token={token}&language={language}&locale={locale}&referenceId={referenceId}&var1=val1&pageNumber={pageNumber}&pageSize={pageSize}&sort={sort}The Variables are:
- referenceId - this is an ID of an account on the client's side, eg. billing account ID, or whatever identifies data to be presented.
- componentId - identifies data for particular integration component, e.g. invoices grid, or KPI data.
- componentType - grid or KPI.
- token - is the authorization token for API integration. It can be configured to be sent as HTTP header instead of query param.
- language - if client wants to return language aware content.
- locale - if client want to return locale aware content.
- pageNumber, pagesize - pagination params (grid only).
- sort - is optional sort ordering value, eg: sort=column1,-column2 which means sort by column1 ASC and by column2 DESC (grid only).
Since different components (componentType) are expected to return different payloads, it might be more practical to have separate endpoints for each component. Please check our IPA Mock API presented below as an example. Since our endpoint format is flexible enough, those case can be configured as:
https://api.client.com/components/{componentType}s/{componentId}...1.3 Grid Component
Grid component is a type of UI component where data is displayed in a table. The grid component supports pagination, columns filtering, and columns sorting which are explained in detail below. Each option for the grid (paging, filtering, sorting) is sent to the Client API as a query parameter. It's expected that Client API does server-side sorting/filtering and pagination.
Pagination query parameters:
- pageNumber - number of a page,
- pageSize - items per page.
Sortable columns query parameters:
Each column in the grid can be sortable, and it is also supported multiple columns sorting (e.g. id and title are sortable columns):
-
sort=id,-title - should return data ordered ascending for
idcolumn and ordered descending for thetitlecolumn.
Filterable columns query parameters:
Each column in the grid can be filterable with various type of operations:
-
Value Operators:
- isnull - Is Null
- isnotnull - Is not Null
- isempty - Is Empty
- isnotempty - Is not Empty
-
String Operators:
- eq - Is Equal To
- neq - Not Equals To
- startswith - Starts With
- contains - Contains
- endswith - Ends With
- doesnotcontain - Does Not Contain
-
Numeric Operators:
- eq - Is Equal To
- neq - Not Equals To
- lt - Less Than
- lte - Less Than or Equal
- gte - Greater Than or Equal
- gt - Greater Than
-
Range Operators:
- in - In an array of values
- notin - Not In an array of values
- between - Between values
- notbetween - Not Between values
-
Example:
-
id is 5
eq(id)=5 or id=5 - and title contains John
contains(title)=John - and title does not contain Doe
doesnotcontain(title)=Doe - and parent is not null:
isnotnull(parent)=true - and status is in [active, pending]
in(status)=active,pending
-
id is 5
Filter query params are sent automatically and its param names cannot be reconfigured. E.g. if an end-user wants to filter rows to contain only the ones where column1 contains "Test" works, param contains(column1)=Test will be sent.
The grid component response:
The response from the Client API has to be compatible with the IPA configuration and grid component by returning a data array with grid items and meta object with pagination object. The example for the grid response can be found below in the IPA Mock API description.
Pagination object must have these properties:
- total - total number of items.
- count - number of returned items.
- perPage - selected option in the grid
- currentPage - number of a page
- totalPages - total number of pages
-
links - this is an object with
nextand/orpreviouslinks
Data is an array of objects that represents the data that will be displayed in a grid. Properties of the data object must be in direct relation with the name and type of the columns in the IPA config.
Example:
{
"data": [
{
"id": 3275,
"invoiceDate": "2018-01-23",
"invoiceDateTime": "2018-01-23T09:40:16Z",
"url": "https://horisen.com"
},
{
"id": 3276,
"invoiceDate": "2018-01-24",
"invoiceDateTime": "2018-01-24T10:42:16Z",
"url": "https://horisen.com"
},
//...
],
"meta": {
"pagination": {
"count": 10,
"currentPage": 1,
"perPage": 10,
"total": 22,
"totalPages": 3
}
}
}1.4 KPI Component
KPI component is a type of UI component where single data is displayed in a box. The KPI component consists of:
- title - title for the component
- value - value that is displayed in the component
- link - URL that will be opened on a click
- footer - a string that is displayed in the footer of the component
This data must be returned by the Client API in a form of a single JSON object (the example can be found below in the IPA Mock API description.). For this type of component, there are not additional query parameters besides general parameters.
Example:
{
"footer": "By More credit",
"link": "https://www.horisen.com",
"title": "Total",
"value": "954.32"
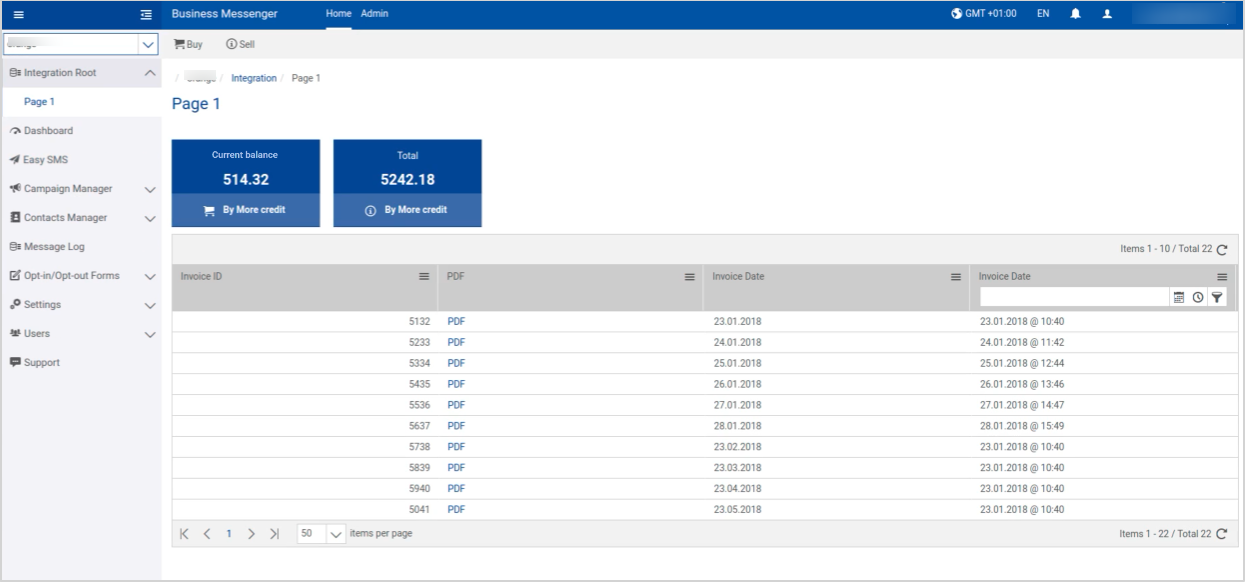
}An example of the Business Messenger application UI integration is presented on the following screenshot:

The IPA Mock API methods, described below, are used by HORISEN Integration Proxy API for mocking data.
2. Methods Overview
2.1 Grid Component
Endpoint for fetching data for the given grid component.
2.2 KPI Component
Endpoint for fetching data for the given KPI component.
3. Methods Details
3.1 Grid Component
Endpoint for fetching data for the given grid component.
Method Overview
The method returns a data for grid component.
URL Parameters
| Name | Type | Description |
|---|---|---|
| gridComponentId (required) | string (path) | The grid component ID. |
| reference_id | string (query) | The reference ID. |
| resource_id | string (query) | The resource ID. |
| language | string (query) | The language option. |
| locale | string (query) | The locale option. |
| page_number | integer (query) | The page number. |
| page_size | integer (query) | The number of items per page. |
Responses
| Code | Description | Links |
|---|---|---|
| 200 | Grid component data. | No links. |
Success Response 200: Grid Component Data
{
"data": [
{
"id": 0,
"url": "string",
"invoiceDate": "string",
"invoiceDateTime": "string"
}
],
"meta": {
"pagination": {
"total": 0,
"count": 0,
"per_page": 0,
"current_page": 0,
"total_pages": 0,
"links": {
"first": "string",
"last": "string",
"prev": "string",
"next": "string"
}
}
}
}3.2 KPI Component
The endpoint for fetching data for the given KPI component.
Method Overview
The method returns a data for KPI component.
URL Parameters
| Name | Type | Description |
|---|---|---|
| kpiComponentId (required) | string (path) | The KPI component ID. |
| reference_id | string (query) | The reference ID. |
| language | string (query) | The language option. |
| locale | string (query) | The locale option. |
Responses
| Code | Description | Links |
|---|---|---|
| 200 | KPI component data. | No links. |
Success Response 200: KPI Component Data
{
"title": "string",
"value": "string",
"footer": "string",
"link": "string"
}4. Data Models
Data Models define the structure of a JSON document.
4.1 Data
Data describe the data related to the IPA Mock API.
GridComponentData object properties:
| Name | Type | Description |
|---|---|---|
| data | array | An array of GridData objects. |
| meta | object | CollectionMeta object. |
| Name | Type | Description |
|---|---|---|
| id | integer | The invoice ID. |
| url | string | The invoice URL. |
| invoiceDate | string | The invoice date. |
| invoiceDateTime | string | The invoice date and time. |
JSON Example
{
"data": [
{
"id": 0,
"url": "string",
"invoiceDate": "string",
"invoiceDateTime": "string"
}
],
"meta": {
"pagination": {
"total": 0,
"count": 0,
"per_page": 0,
"current_page": 0,
"total_pages": 0,
"links": {
"first": "string",
"last": "string",
"prev": "string",
"next": "string"
}
}
}
}KpiComponentData object properties:
| Name | Type | Description |
|---|---|---|
| title | string | The KPI title. |
| value | string | The KPI value. |
| footer | string | The KPI footer text. |
| link | string | The KPI link. |
JSON Example
{
"title": "string",
"value": "string",
"footer": "string",
"link": "string"
}4.2 Meta
Meta contains data for the number of rows and pages that have been received for a given API call.
CollectionMeta object properties:
| Name | Type | Description |
|---|---|---|
| pagination (required) | object | CollectionMetaPagination object. |
CollectionMetaPagination object properties:
| Name | Type | Description |
|---|---|---|
| total (required) | integer | Total number of rows. |
| count (required) | integer | A number of rows in the current page. |
| per_page (required) | integer | The maximum rows per page. |
| current_page (required) | integer | The current page number. |
| total_pages | integer | Total number of pages. |
| links (required) | object | CollectionMetaPaginationLinks object. |
CollectionMetaPaginationLinks object properties:
| Name | Type | Description |
|---|---|---|
| first | string | Link to the first page. |
| last | string | Link to the last page. |
| prev | string | Link to the previous page. |
| next | string | Link to the next page. |
JSON Example
"meta": {
"pagination": {
"total": 0,
"count": 0,
"per_page": 0,
"current_page": 0,
"total_pages": 0,
"links": {
"first": "string",
"last": "string",
"prev": "string",
"next": "string"
}
}
}